Làm thế nào để trở thành nhà thiết kế web chuyên nghiệp?
Để trở thành một nhà thiết kế web chuyên nghiệp, bạn cần kết hợp kiến thức, kỹ năng và kinh nghiệm trong lĩnh vực thiết kế giao diện và trải nghiệm người dùng. Dưới đây là một số bước hướng dẫn giúp bạn trở thành nhà thiết kế web chuyên nghiệp:1. Học các kiến thức cơ bản về thiết kế web:
Bắt đầu bằng việc học các kiến thức cơ bản về HTML, CSS và JavaScript. Đây là các ngôn ngữ lập trình phổ biến trong việc xây dựng trang web.2. Tìm hiểu về các công cụ thiết kế web:
Nắm vững các công cụ thiết kế web phổ biến như Adobe Photoshop, Illustrator, Sketch hoặc Figma. Đây là các công cụ quan trọng giúp bạn tạo ra các thiết kế giao diện và trải nghiệm người dùng chuyên nghiệp.3. Học về trải nghiệm người dùng (UX) và trải nghiệm giao diện (UI):
Hiểu rõ về quá trình thiết kế trải nghiệm người dùng và cách tối ưu hóa giao diện để cải thiện trải nghiệm người dùng.4. Thực hành và xây dựng dự án thực tế:
Bắt đầu thực hành và xây dựng các dự án thực tế như tạo trang web cá nhân, blog hoặc trang web giới thiệu. Thực hành giúp bạn nâng cao kỹ năng và hiểu rõ hơn về quá trình thiết kế.5. Học từ người có kinh nghiệm:
Tìm kiếm cơ hội thực tập hoặc làm việc với những người đã có kinh nghiệm trong lĩnh vực thiết kế web. Họ có thể chia sẻ kinh nghiệm và kiến thức giúp bạn phát triển nhanh hơn.6. Xây dựng portfolio:
Tạo một portfolio trực tuyến để trưng bày những dự án thiết kế web bạn đã làm. Portfolio giúp bạn thể hiện kỹ năng và tiềm năng của mình với nhà tuyển dụng hoặc khách hàng.7. Tiếp tục học tập và cập nhật:
Lĩnh vực thiết kế web liên tục thay đổi và phát triển, hãy tiếp tục học tập và cập nhật các xu hướng và công nghệ mới nhất để giữ cho bạn luôn ở trạng thái cạnh tranh.8. Xây dựng mạng lưới và kết nối:
Tham gia cộng đồng thiết kế web, tham dự các sự kiện và hội thảo để xây dựng mạng lưới và kết nối với người khác trong ngành.Tóm lại, để trở thành nhà thiết kế web chuyên nghiệp, bạn cần kiên nhẫn, đam mê và ý thức về việc học tập liên tục. Thực hành và xây dựng dự án thực tế cùng với việc học hỏi từ người có kinh nghiệm sẽ giúp bạn phát triển kỹ năng và nâng cao sự chuyên nghiệp trong lĩnh vực này.
Top 6 yếu tố cơ bản của thiết kế web
Thiết kế web đôi khi có thể giống như một thuật giả kim, đặc biệt đối với những người không quen biết. Mặc dù những người mới bắt đầu thường có thể nhận ra điều gì tạo nên một trang web tốt, nhưng việc pha chế thuốc tiên hoàn hảo từ đầu hiếm khi xảy ra.Khi các nhà thiết kế web làm việc với chất lỏng sủi bọt, các công cụ phức tạp và chuyển đổi tẻ nhạt giữa màu RGB và mã hex, tất cả họ đều hy vọng tìm thấy sự kết hợp kỳ diệu tạo ra sự cân bằng cuối cùng giữa đổi mới, sáng tạo và năng lực kinh doanh. Thành công có nghĩa là cả đời kiêu hãnh và giàu có, trong khi thất bại khiến nhà khoa học điên cuồng phải chịu đựng sự thất vọng suốt đời và những thí nghiệm không ngừng.
Mở khóa một thiết kế mạnh mẽ cho trang web mới hoặc trang web hiện có của bạn có vẻ giống như một quá trình biến đổi, sáng tạo và kết hợp kỳ diệu. Có rất nhiều chủ đề và mẫu chuyên nghiệp cho hầu hết mọi mục tiêu kinh doanh và nỗ lực sáng tạo — nhưng dường như luôn thiếu một thứ gì đó khiến hợp kim không hoàn toàn mạnh mẽ như bạn hình dung.
Thiết kế trang web của bạn, giống như công thức bí ẩn để tạo ra vàng, là một quá trình phức tạp, bí ẩn, đôi khi gây phẫn nộ — rất đáng để tìm hiểu chính xác.
Thiết kế trang web hiện đại không chỉ là yếu tố hình ảnh và tính thẩm mỹ; nó cũng ảnh hưởng đến SEO và thứ hạng của bạn, tăng cường nhận thức của khán giả về thương hiệu của bạn và ảnh hưởng đến hành vi của khách truy cập. Thiết kế và bố cục trang web của bạn ảnh hưởng đến toàn bộ sự hiện diện trên web của bạn.
Cho dù bạn đang bắt đầu lại từ đầu, thiết kế lại phần sửa lỗi vĩnh viễn của mình hay đánh giá một luồng mẫu vô tận, thì có một số công thức chính cần tuân theo và các thành phần cần sử dụng. Ở đây, chúng tôi sẽ đề cập đến các yếu tố cơ bản, khi được sử dụng theo cách thức và phép đo phù hợp, có thể biến giấc mơ thiết kế và kinh doanh trực tuyến của bạn thành vàng.
Trước tiên, hãy quan tâm đến nội dung công nghệ - Hoặc để người tổ chức của bạn làm điều đó cho bạn
Bạn nghĩ rằng thiết kế web chỉ xoay quanh việc chọn bảng màu và hình ảnh phù hợp, phải không? Chà, bạn không sai đâu. Chúng tôi chỉ xem xét toàn diện hơn về việc sử dụng thiết kế để cải thiện và tác động đến trải nghiệm của người dùng trên trang web của bạn.
Thiết kế tốt nhất thế giới sẽ không thành vấn đề nếu khách truy cập của bạn không thể nhìn thấy trang web của bạn hoặc không ở lại đủ lâu để chuyển đổi. Bất kể đối tượng của bạn là gì, người tiêu dùng internet là một nhóm hơi thiếu kiên nhẫn — khoảng 30 phần trăm trong số họ mong đợi một trang web tải trong một giây hoặc ít hơn, trong khi gần một nửa tin rằng một trang web sẽ xuất hiện trong vòng hai giây. Bất kỳ phần nghìn giây nào sau đó sẽ làm tăng khả năng bạn mất người đọc hoặc người mua sắm đó mãi mãi.
Điều tương tự cũng xảy ra đối với các trang web hoàn toàn không tải. Theo Viện Ponemon, việc ngừng hoạt động của trung tâm dữ liệu có thể khiến các doanh nghiệp phải trả trung bình 9.000 đô la mỗi phút mà trang web của họ không khả dụng. Gần ba phần tư khách truy cập sẽ từ bỏ một trang web nếu mất hơn năm giây để tải.
Đăng ký với một nhà cung cấp dịch vụ lưu trữ web đáng tin cậy sẽ làm giảm bớt tất cả những khó khăn đó mà không gặp rắc rối hay đau đầu nào. Ví dụ: Việt SEO sử dụng ổ đĩa trạng thái rắn hiệu suất cao trong các máy chủ của chúng tôi, nhanh hơn ít nhất 200% so với ổ đĩa cứng truyền thống.
Đảm bảo thời gian hoạt động là một phép đo quan trọng khác cần xem xét khi đánh giá độ tin cậy. Việt SEO là một trong số ít các nhà cung cấp cam kết trang web của bạn sẽ trực tuyến 100% thời gian — thậm chí chúng tôi sẽ hoàn trả cho bạn chi phí lưu trữ trong cả ngày cho mỗi giờ trang web của bạn không khả dụng.
6 thành phần chính của thiết kế web
Bây giờ chúng ta có thể tham gia vào những nội dung thú vị như màu sắc, kiểu chữ, nút kêu gọi hành động, khoảng trắng và điều hướng! Mỗi nhà thiết kế, nhà phát triển web và chủ sở hữu trang web có thể thực hiện một cách tiếp cận khác nhau để xây dựng trang web, nhưng có một danh sách kiểm tra tiêu chuẩn gồm các mục và khái niệm cần được tính đến.Tất nhiên, mặc dù có những nguyên tắc thiết kế được chấp nhận rộng rãi, nhưng vẻ đẹp của thiết kế web là nó là một hình thức nghệ thuật - không phải khoa học. Thiết kế tốt nổi bật giữa đám đông, nhưng hãy chắc chắn rằng những rủi ro bạn gặp phải đã được tính toán và có thể đảo ngược nếu chúng không diễn ra theo cách bạn muốn.
Bây giờ, đã đến lúc lật trang sổ phác thảo đó và bắt đầu thiết kế! Dưới đây là sáu yếu tố thiết kế quan trọng mà bạn muốn đảm bảo rằng bạn làm đúng.
1. Bố cục tổng thể và hình thức trực quan
Tất nhiên, giao diện tổng thể của trang web của bạn là một thành phần quan trọng của thiết kế web. Chúng tôi đang sử dụng các thuật ngữ rộng này để bao gồm một loạt các phản ứng mà bạn muốn khách truy cập trang web của mình có. Ấn tượng đầu tiên rất quan trọng, vì vậy bạn muốn gây ấn tượng với đối tượng mục tiêu của mình ngay khi tải trang web. Người dùng chỉ mất 50 mili giây để đưa ra ý kiến về trang web hoặc doanh nghiệp của bạn và điều đó sẽ quyết định liệu họ sẽ ở lại hay rời đi.Điều đó có nghĩa là thiết kế của bạn phải phù hợp với một số tính từ nhẹ nhàng: nó phải đơn giản, quen thuộc, trực quan, rõ ràng và dễ tiếp cận. Sử dụng nhiều khoảng trắng (hoặc phần đệm và lề) để cung cấp cho các thành phần của trang web của bạn không gian dễ thở và sử dụng các thiết kế dựa trên lưới để giữ cho các mục thiết kế được sắp xếp và có trật tự.
Hình ảnh, biểu tượng hoặc đồ họa mạnh mẽ cung cấp thông tin bổ sung cho văn bản của bạn nhưng hãy đảm bảo rằng các hình ảnh bổ sung cho nhau và bổ sung cho thương hiệu mà bạn đang muốn đại diện.
Mỗi phần của trang web của bạn phải được đặt theo hệ thống phân cấp trực quan mà bạn muốn gán cho nó. Cho dù bạn nhắm đến Mẫu F hay Mẫu Z, bạn có thể hướng ánh mắt và hành vi của khách truy cập dựa trên thiết kế của bạn. Cả hai mẫu đều nhấn mạnh khu vực nằm ngang trên cùng của trang web của bạn hoặc nơi mà hầu hết các nhà thiết kế đặt logo, điều hướng và đôi khi là hộp tìm kiếm của thương hiệu. Cả ba yếu tố này đều truyền cảm hứng cho sự công nhận thương hiệu và tương tác của người dùng.
2. Phối màu
Cuối cùng, những yếu tố mà bạn có thể mong đợi nhất khi bắt đầu đọc. Bảng màu và phông chữ của bạn sẽ trực tiếp thông báo ý kiến của khách truy cập về trang web của bạn và là điều mà hầu hết các nhà thiết kế mới làm quen bắt đầu. Hãy tin tưởng chúng tôi, nền tảng bạn đã hoàn thành cho đến nay sẽ giúp bạn đạt được thành công lớn hơn một mình Roy G. Biv.Đối với việc chọn bảng màu, chú ý đến quan điểm thương hiệu hoặc ngành của bạn — cùng với nhân khẩu học đối tượng mục tiêu của bạn — sẽ khiến quá trình này trở nên nhẹ nhàng hơn. Luôn tìm cách thu hẹp phạm vi của bạn khỏi khoảng 7 triệu màu sắc rõ ràng mà mắt có thể phát hiện.

Ví dụ, luật sư và kế toán thường sẽ được phục vụ tốt nhất với màu xanh đậm hoặc xanh lá cây để thể hiện tính chuyên nghiệp, trong khi một nhiếp ảnh gia có thể muốn dựa vào màu đen và trắng để thực sự thể hiện sự sống động của hình ảnh của mình. Ngoài ngành thương hiệu của bạn, hãy chú ý đến kỳ vọng của độc giả: Cha mẹ của trẻ sơ sinh sẽ đánh giá cao màu hồng nhẹ nhàng, xanh lam và vàng, trong khi trẻ em K-6 mong đợi các màu cơ bản tươi sáng. Thanh thiếu niên và thanh niên táo bạo, trong khi người lớn và ông bà tinh tế và trưởng thành hơn một chút.
Khi bạn chọn màu chủ đạo của mình, hãy xem xét loại bảng màu bạn muốn. Giả sử bạn muốn khán giả của mình tập trung vào một phần nội dung hoặc một nút cụ thể hoặc gợi ra một loại tương tác cụ thể. Trong trường hợp đó, bạn sẽ muốn có một màu bổ sung từ phía bên kia của bánh xe màu. Chúng tôi đã dành toàn bộ bài đăng trên blog để khám phá các lựa chọn màu sắc, vì vậy hãy truy cập vào đó để được trợ giúp thêm.
3. Kiểu chữ
Các nguyên tắc nhân khẩu học và ngành công nghiệp nói chung có thể áp dụng cho kiểu chữ (hoặc phông chữ) bạn chọn để truyền đạt thông điệp của mình. Các vai trò trang trọng hơn, chẳng hạn như luật sư và kế toán, có thể sẽ muốn sử dụng các phông chữ serif nổi bật (có thêm các bit thừa ở cuối các chữ cái), trong khi chúng tôi hình dung nhiếp ảnh gia sẽ sử dụng phông chữ sans serif rất nhẹ và thoáng (không bit thừa) kiểu chữ.
Như với thiết kế và bố cục tổng thể của trang web, bạn sẽ muốn cân bằng sự bình thường với sự mới mẻ. Những người đam mê thiết kế sẽ nhận ra Arial hoặc Times New Roman ngay lập tức. Hãy tìm thứ gì đó khác biệt một chút - nhưng dù bạn làm gì đi nữa, thậm chí đừng nghĩ đến Comic Sans.
Văn bản của bạn phải dễ đọc, điều này thường có nghĩa là phần nội dung phải có ít nhất 16 pixel. Sử dụng một phông chữ bổ sung là lý tưởng cho các tiêu đề hoặc dấu trọng âm, nhưng đừng vượt quá ba kiểu chữ hoặc các điều chỉnh kích thước không cần thiết.
Tất nhiên, bạn sẽ muốn đảm bảo có nhiều độ tương phản giữa văn bản của bạn và màu nền của trang web, thường có nghĩa là màu sáng kết hợp với tông màu tối — tránh sự chướng mắt của phông chữ đỏ trên nền xanh lục.
4. Điều hướng
Điều hướng trang web của bạn không phải là không gian để sáng tạo. Trước hết, đừng rơi vào cái bẫy của các hiệu ứng di chuột quá hoạt hình và các điều hướng phụ phức tạp, nhiều tầng. Các yếu tố điều hướng — có thể tồn tại trong đầu trang, nội dung và chân trang của trang web — chỉ phục vụ để hướng khách truy cập của bạn đến thông tin họ mong muốn càng nhanh càng tốt.Ngay ở đầu trang, chủ sở hữu trang web sẽ phải đối mặt với một quyết định thiết kế phân cực lớn: ăn hamburger hay không ăn hamburger? Menu hamburger, được biểu thị bằng ba đường ngang, song song, cung cấp một cách tiết kiệm không gian tiết kiệm bằng cách ẩn điều hướng của bạn bên ngoài trang web. Tuy nhiên, nó che khuất thông tin và tương tác quan trọng từ khách truy cập của bạn và có xu hướng có tỷ lệ nhấp thấp hơn.

Điều hướng mạnh mẽ mở rộng ra ngoài menu chính trong tiêu đề của bạn. Ví dụ: đối với các thiết kế dài, nhiều cuộn hoặc một trang, bạn có thể muốn bao gồm các mũi tên định hướng giúp hướng người dùng qua từng phần. Hầu hết các trang web cũng sẽ được hưởng lợi bằng cách thêm nút dính “Quay lại đầu trang” giúp nhanh chóng đưa khách truy cập trở lại đầu trang (đây là một số đề xuất dựa trên nghiên cứu từ Nielsen Norman Group về cách triển khai tốt nhất yếu tố điều hướng này).
Cuối cùng, đừng bỏ qua menu điều hướng chân trang. Người dùng có xu hướng cuộn xa hơn bạn mong đợi và một số thương hiệu thậm chí còn chứng kiến nhiều chuyển đổi hơn tới 50% với chân trang được tối ưu hóa. Nếu người đọc đã bị mắc kẹt đủ lâu để xem đến cuối trang chủ hoặc trang đích của bạn, thì họ sẽ cần một nơi khác để đi hoặc một việc gì đó khác để làm, chẳng hạn như đăng ký nhận thông tin cập nhật qua email từ doanh nghiệp của bạn.
5. Nội dung
Giống như các nhà thiết kế nội thất không dừng lại khi các bức tường được sơn xong, bạn sẽ không hoàn thành một khi bạn đã chọn ra bố cục, cách phối màu, kiểu chữ và các yếu tố đẹp mắt mà bạn chọn. Đã đến lúc mang ghế sofa vào và treo những bức ảnh gia đình lên tường — bằng cách chú ý đến cách thông điệp của bạn tương tác với thiết kế của bạn.Khách truy cập trang web và khách hàng tiềm năng của bạn muốn có thông tin nhanh chóng — thương hiệu của bạn có đáng tin cậy không? Có kinh nghiệm? Có khả năng cung cấp các sản phẩm và dịch vụ hàng đầu? Với khoảng thời gian chú ý ngắn của mọi người và ấn tượng đầu tiên nhanh như chớp, giao tiếp rõ ràng là rất quan trọng. Thông tin phải dễ đọc và dễ hiểu.
Hãy nhìn kỹ từng chữ: Bạn có thực sự cần nó không? Hiệu quả là chìa khóa, vì những từ thừa có thể cản trở và làm giảm điểm bán hàng chính của thương hiệu của bạn. Sử dụng tiêu đề và văn bản hiển thị để tổ chức các phần và nhanh chóng cho người đọc biết bạn đang cung cấp thông tin gì. Thay vì sử dụng các câu dài, lan man, hãy chia danh sách dài thành các danh sách có thứ tự hoặc không có thứ tự. Chỉ cần suy nghĩ ngắn gọn và ngọt ngào!
Về chiến lược nội dung, đừng quên nhìn xa hơn blog hoặc trang chủ của bạn. Đảm bảo rằng các trang “Giới thiệu” và “Liên hệ” của bạn có giọng điệu phù hợp và truyền tải đúng thông tin. Ví dụ: một người viết blog về phong cách sống sẽ muốn chia sẻ hành trình của cá nhân và gia đình mình, trong khi một đại lý bất động sản có thể sẽ tập trung hơn vào kết quả chuyên môn.
Tìm hiểu thêm Bảng giá thiết kế website giá rẻ
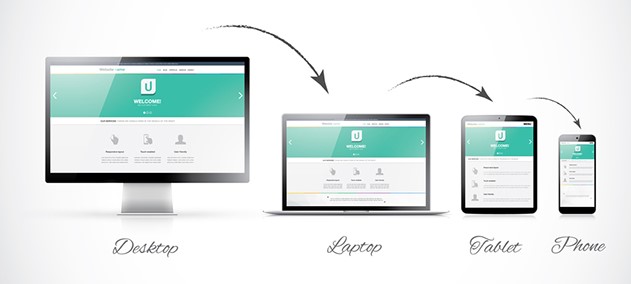
6. Đừng Quên Di Động
Phù! Cuối cùng, chúng ta sắp kết thúc cuộc phiêu lưu thiết kế web với một trang web đẹp, nhỏ gọn và thân thiện với người dùng. Sẵn sàng để làm lại tất cả — nhưng nhỏ hơn?
Lượng lưu lượng truy cập web di động đã vượt qua lưu lượng truy cập máy tính để bàn cách đây 5 năm và không có dấu hiệu chậm lại.
Để phục vụ tốt hơn những khách truy cập vào trang web của bạn trên điện thoại hoặc máy tính bảng, Google đã giới thiệu chỉ mục ưu tiên thiết bị di động để xếp hạng các trang web trong kết quả tìm kiếm gần sáu năm trước. Và vào tháng 5 năm 2021, công cụ tìm kiếm sẽ triển khai Core Web Vitals, một bộ chỉ số để đo lường mức độ trang web của bạn mang lại trải nghiệm chất lượng cho người dùng. Trang web của bạn hoạt động càng tốt cho người dùng (bao gồm cả trên thiết bị di động), thì càng có nhiều khả năng Google sẽ tăng thứ hạng cho bạn.
Các trang web ngắn gọn, thân thiện với thiết bị di động không chỉ là một tính năng hay, hợp thời trang nữa — chúng là một điều cần thiết.
Hầu hết các chủ đề hoặc mẫu WordPress mà bạn mua từ nhà phát triển đã sẵn sàng cho lưu lượng truy cập trên thiết bị di động. Tuy nhiên, nếu bạn đang thiết kế giao diện tùy chỉnh của riêng mình hoặc thuê một nhà thiết kế web, bạn sẽ cần đảm bảo rằng bạn được bao phủ bởi một trong hai tùy chọn chính: mẫu phản hồi thích ứng với các kích thước màn hình khác nhau hoặc giao diện chỉ dành cho thiết bị di động được kích hoạt khi một thiết bị không phải máy tính để bàn cố gắng truy cập trang web của bạn.
Nhận một trang web tuyệt đẹp được thiết kế từ đầu
Bây giờ bạn đã tìm hiểu về các yếu tố chính của thiết kế web, đã đến lúc xây dựng trang web của bạn!Tại Việt SEO, chúng tôi giúp những người tự làm dễ dàng khởi chạy một trang web nhanh chóng với Trình tạo trang web WP kéo và thả của chúng tôi. Nhưng nếu bạn đang tìm kiếm một trang web WordPress tùy chỉnh, bóng bẩy, độc đáo 100% cho thương hiệu của bạn, hãy xem xét dịch vụ Thiết kế trang web tùy chỉnh của chúng tôi.
Đây là cách quy trình hoạt động: Bạn sẽ bắt đầu bằng cuộc gọi trực tiếp với người quản lý dự án của mình để hướng dẫn bạn thực hiện biểu mẫu yêu cầu nơi chúng tôi thu thập nội dung và xác định mục tiêu của bạn. Sau đó, chúng tôi sẽ tập hợp logo hiện tại của bạn và các tài liệu xây dựng thương hiệu chính vào một trang tham khảo đơn giản, dài một trang để đảm bảo thiết kế trang web của bạn phù hợp với thương hiệu của bạn.
Tiếp theo, các nhà thiết kế chuyên nghiệp của chúng tôi sẽ tạo một nguyên mẫu tùy chỉnh cho trang web mới của bạn để bạn dễ dàng đưa ra phản hồi. Khi bạn đã chấp thuận, chúng tôi sẽ mã hóa nó thành một trang web WordPress hiệu suất cao. Chúng tôi đảm bảo rằng bạn hài lòng với sản phẩm cuối cùng bằng cách bao gồm các bản sửa đổi ngay từ đầu; bạn sẽ nhận được hai vòng sửa đổi thiết kế và hai vòng sửa đổi mã cho mỗi trang trên trang web của mình.
Trang web hoàn thiện của bạn sẽ sẵn sàng cho SEO, tương thích với thiết bị di động và được tải với các tính năng — blog tùy chỉnh, biểu mẫu nội dung, phân tích và chức năng thương mại điện tử. Với một khoản phí bổ sung, chúng tôi thậm chí sẽ tải sản phẩm lên cửa hàng trực tuyến cho bạn.
Nếu bạn đã sẵn sàng vượt ra ngoài khuôn mẫu có sẵn, hãy xem dịch vụ Thiết kế trang web tùy chỉnh của chúng tôi ngay hôm nay!
© 2007 - 2024 https://congtyvietseo.vietseo.info